An in-depth breakdown of the importance and usage of app animations including the latest tools fit for prototyping app design with industry examples.

Mobile app animations in app design don’t just make up the app decor but a key functional element that dictates the app’s usability and desirability. These offer app designers, a great opportunity to express the brand’s originality to its consumers, increase usability and user interaction, save screen space, and offer clear feedback to the users.
However, animations for mobile apps also cost more loading time and can constitute distractions, if not used appropriately. That’s why in this article, we’re breaking down the know-how of mobile app animation, including the importance of animation in app design, how to use animations, the many types of animation, and the best animation apps and tools for mobile UI animations.
Used at every step of the way in user-journey, mobile app animations are the motion elements that app designers use to offer smooth in-app interactions, enhance app usability, navigate users through interface elements and show page hierarchy.
Mobile app animations include graphic elements such as:
Understanding app interaction is no joke and unless you know what clicks with users in mobile app design, the best of animation tools can’t help you. So while the app designers must be well briefed with technical functionalities of app animation interface including the structure of in-app layout components, content summarization with self-explanatory graphics and reducing extra layers of layout lists or screens.
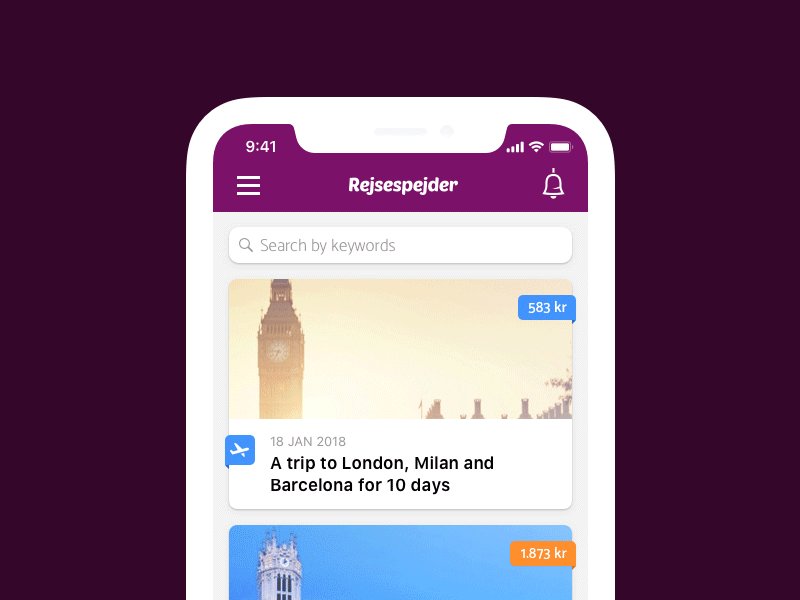
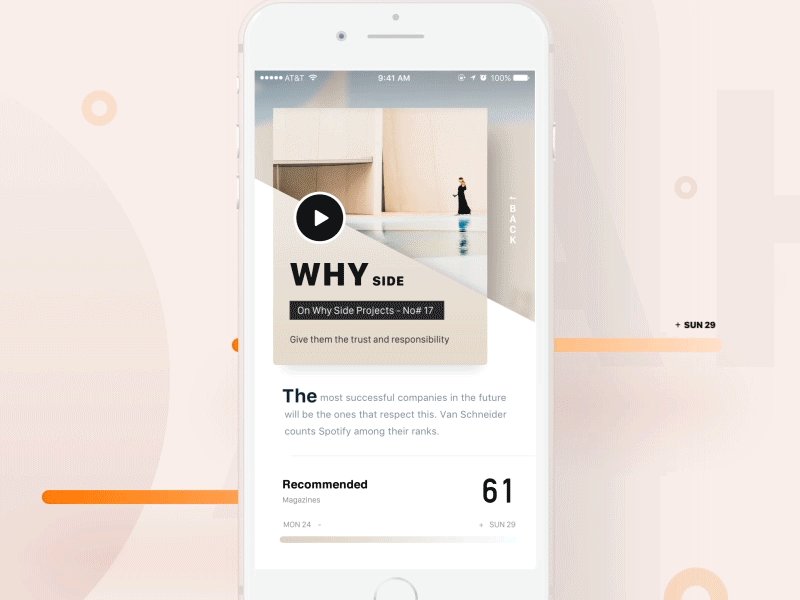
App designers must design such animations for their mobile apps that offer a personal connection between the brand and the target audience, making the app interface more relatable and seamless to use

Image Source: https://dribbble.com/alexvanzijl
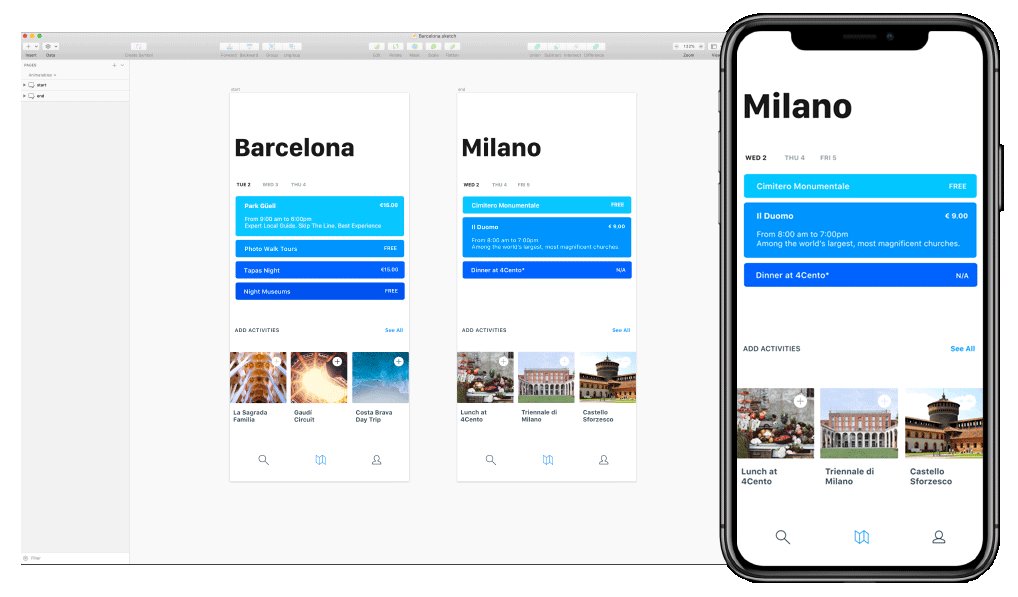
Choosing the best UI animations for a mobile app depends entirely on the theme, functionalities and the target user audience, the app designers are catering to. The app animation design for a meditation app like calm follows different UI/UX app design guidelines than it does for a cinema app.
Essentially, there are five fundamental stages of app design:
All of which integrate app animations in no particular order, depending on designer needs and interface goals.
To give designers a better clarity on the app interface, we’ve picked the best types of UI animations and how to use the same to optimize the user experience.
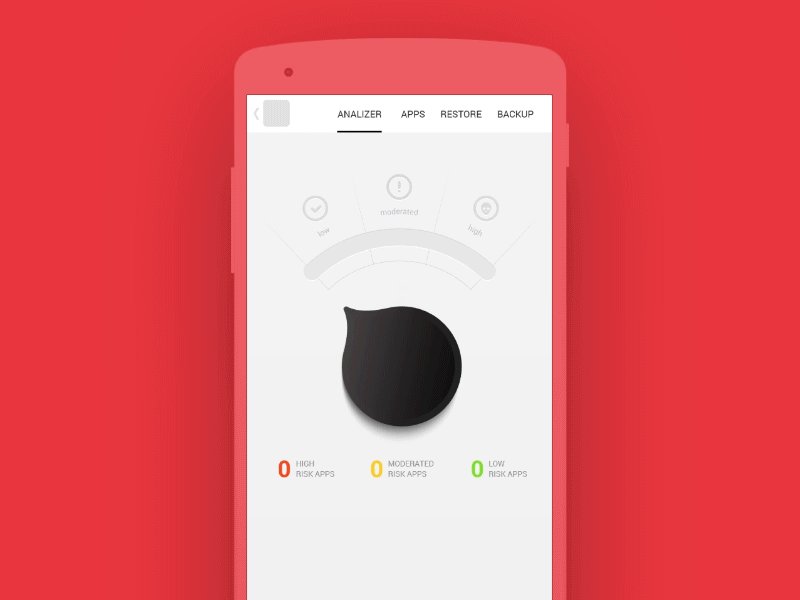
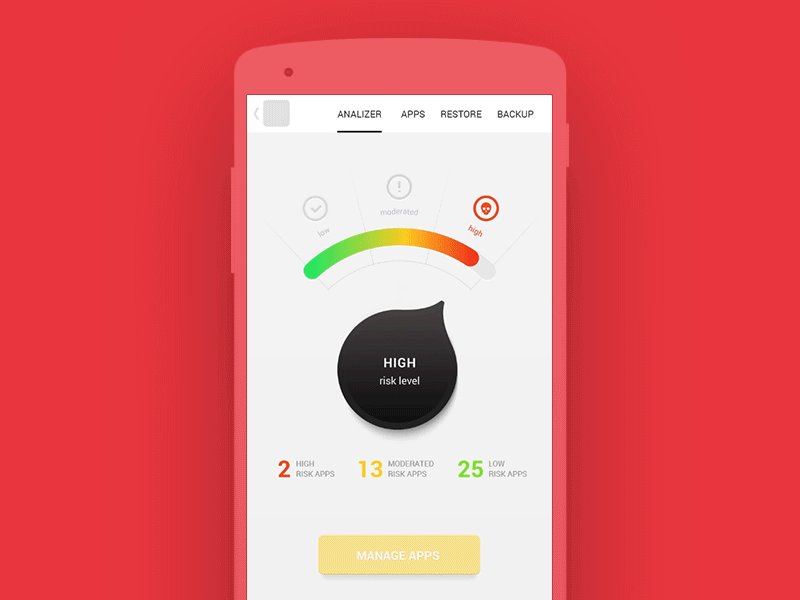
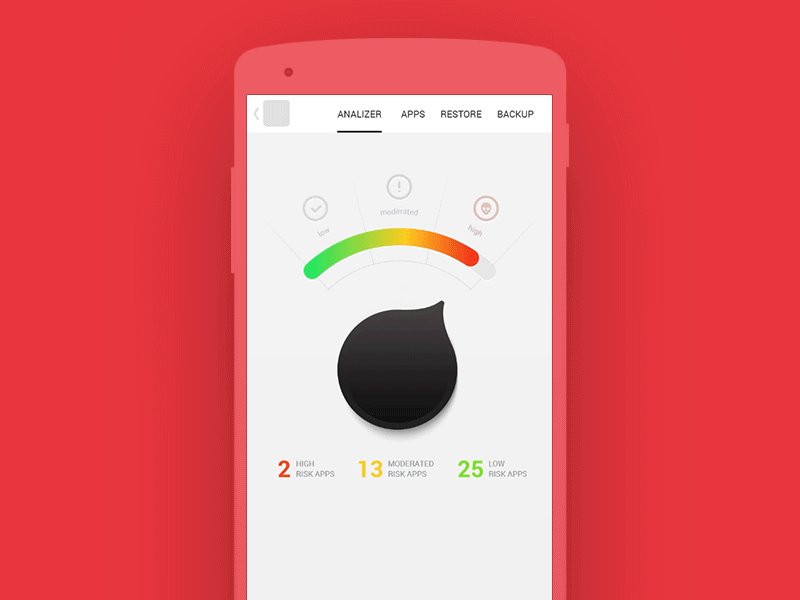
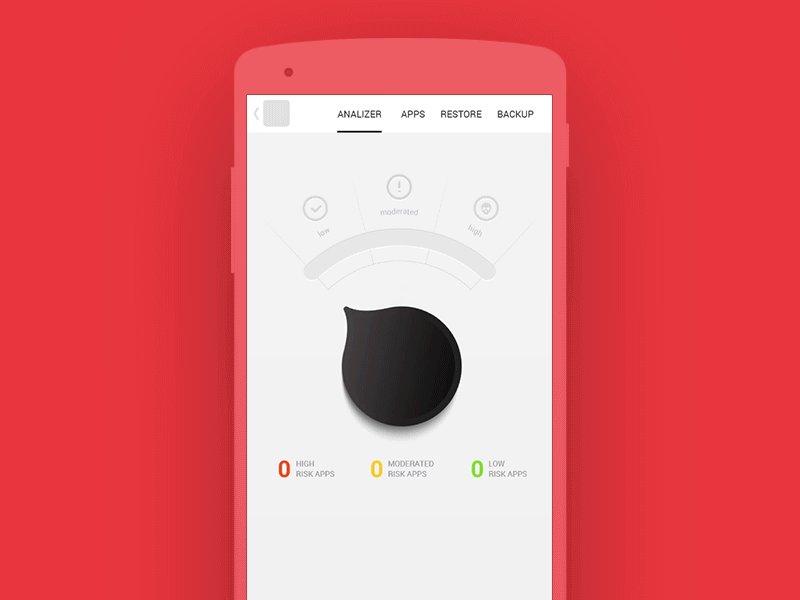
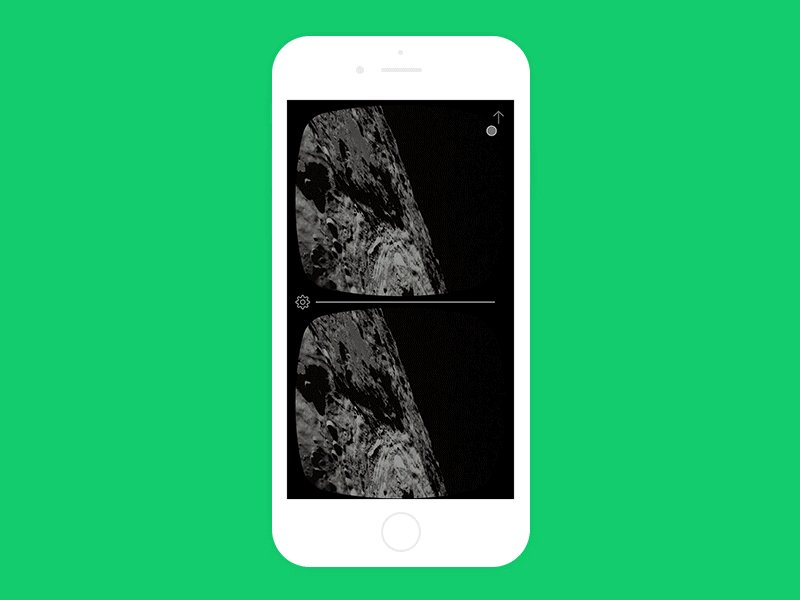
If the UI interaction in an app is time-taking, app designers can use an animated progress bar to inform the user of the level of in-app progress with more fun and elegant way. The same goes for the process of loading in an app. So whether it’s progress bars, timelines, or loaders and preloader, using progress animations in app design is a sure way to retain user attention.

Image Source: https://dribbble.com/lena-zaytseva
The app animation interface of any great app isn’t just limited to in-app activities or information relay but can be extended to animated mascots, logos, and even branding efforts. The overall app usability is bound to increase if the user can connect to visual cues from a given brand.

Image Source: https://dribbble.com/jhguo
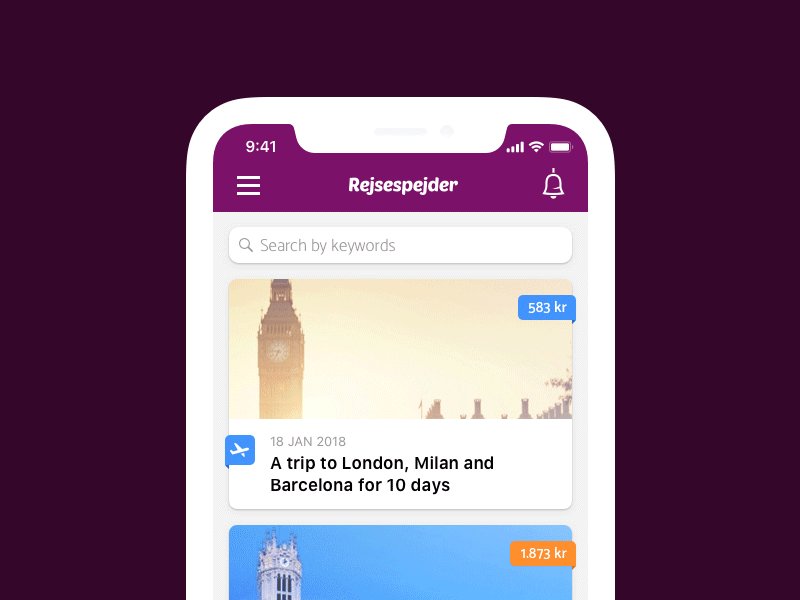
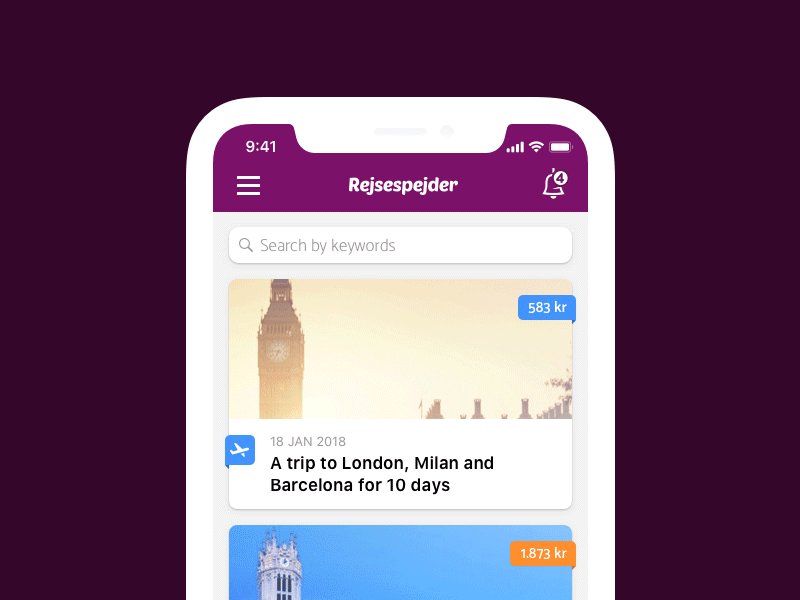
The best of notifications models in mobile app design illustrates that one of the best ways to improve the overall ROI of app design is by animating notification. They’re both attention-grabbing, make in-app information more clear and most importantly make advertising more interactive.

Image Source: https://dribbble.com/
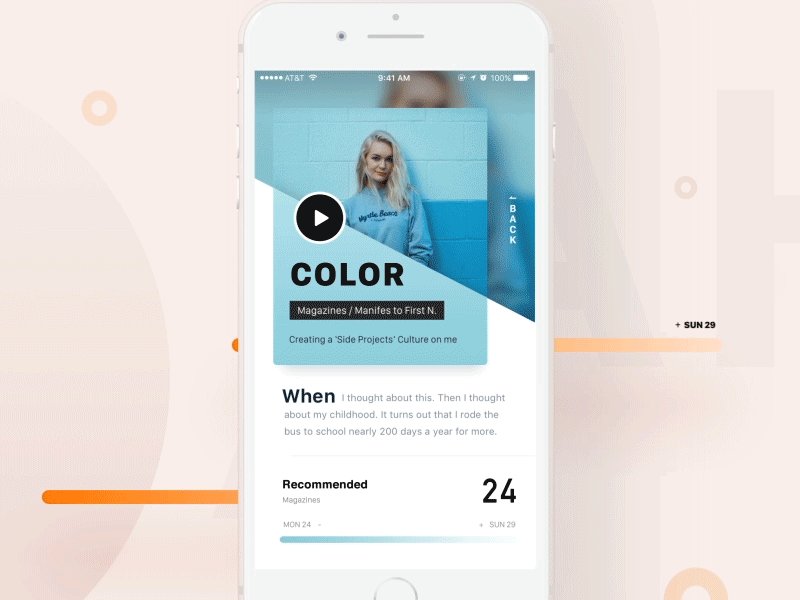
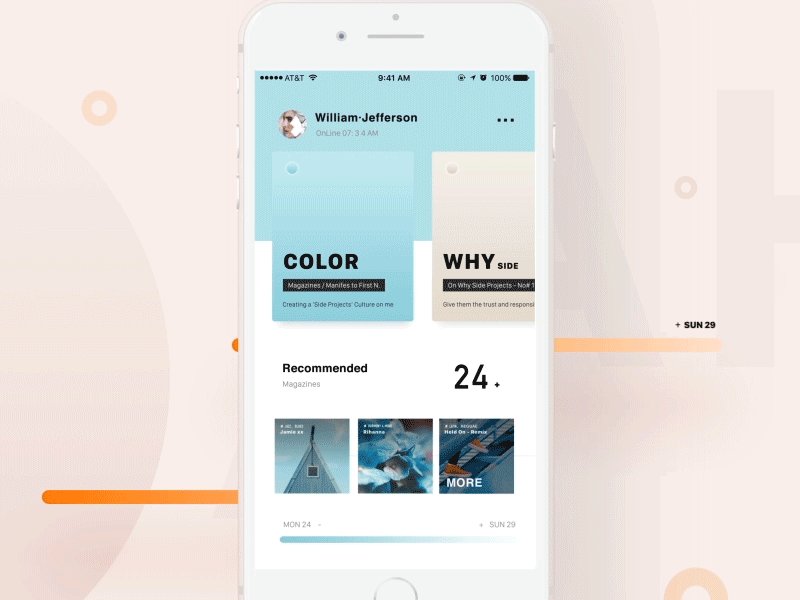
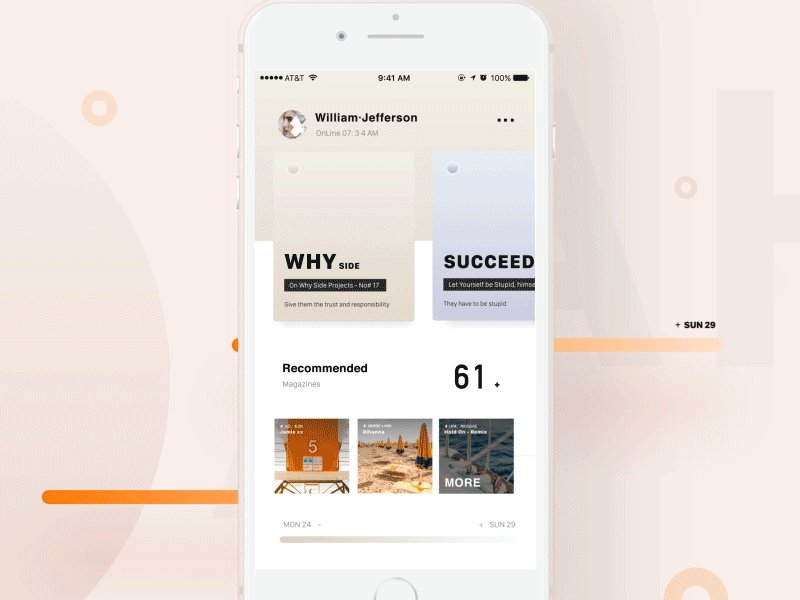
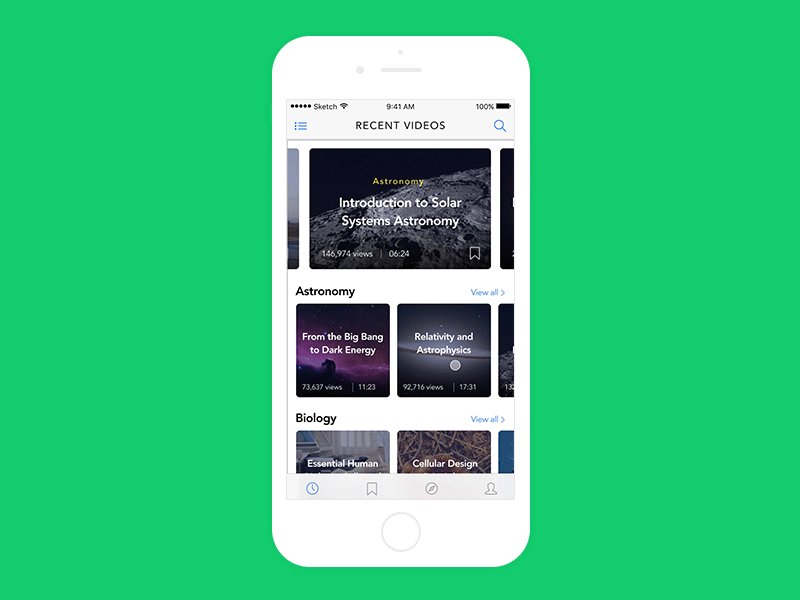
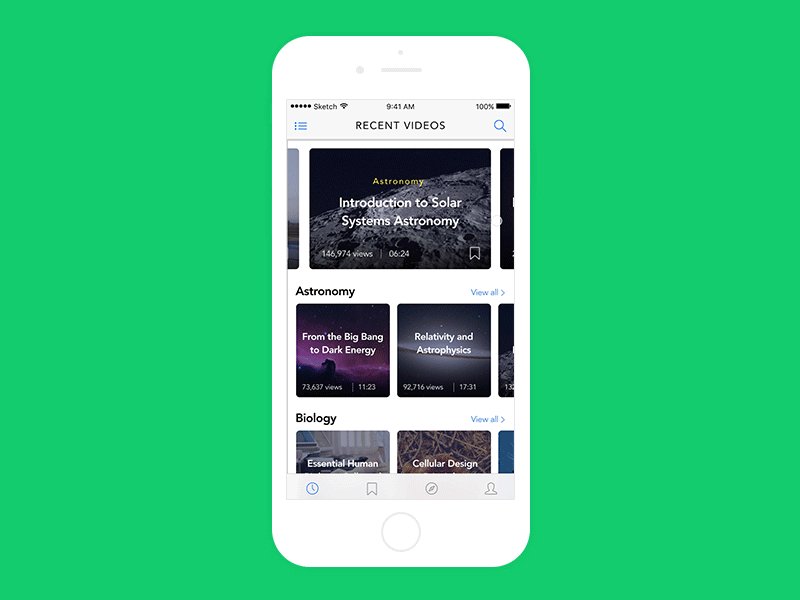
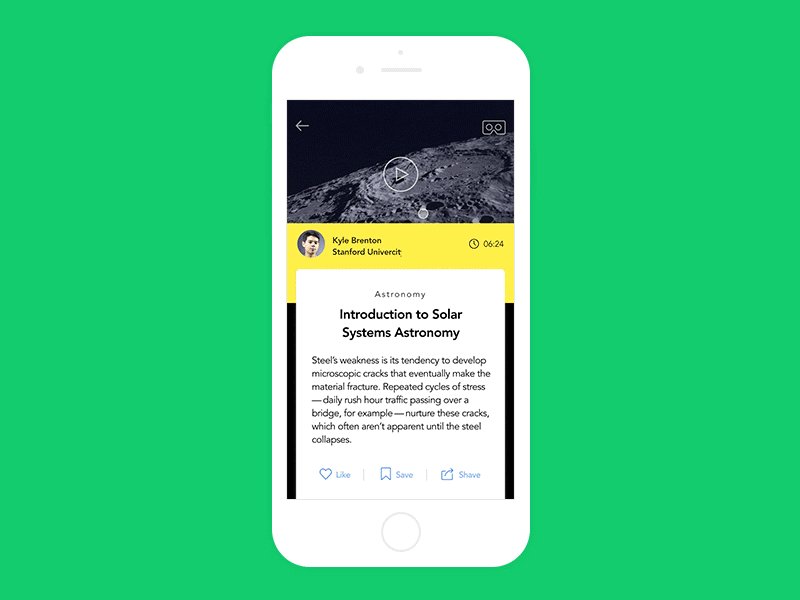
The biggest importance of animation can probably be seen in screen transitions and function change (accompanied by buttons and icons). And if your app design can offer screen these transitions customized to user profiles or in-app goals, the app UI is twice improved.
Moreover, transitional animations aren’t limited to in-app activity between the screens, but can also be used for data visualization and creating more space between UI elements

Image Source: https://dribbble.com/leoleung
The best way to simplify user interaction and ensure high-quality ROI is to be certain that the in-app navigation is as lucid as possible. Navigation Animation, hence ensures that the app user isn’t lost and is directed to exactly where you want.
In order to achieve the best app interface, whether it’s for prototype, design experimentation, for projects that require quick delivery, or just good-old native animation, this list of best animation tools caters to all demands of app designers.
A. After Effects
Adobe After Effects is perfect for animators experimenting with different kinds of mobile app animations and motion graphics. It supports loading JSON files over the network, which is useful for A/B testing but offers no special integration for Sketch file and has a relatively steeper learning curve.
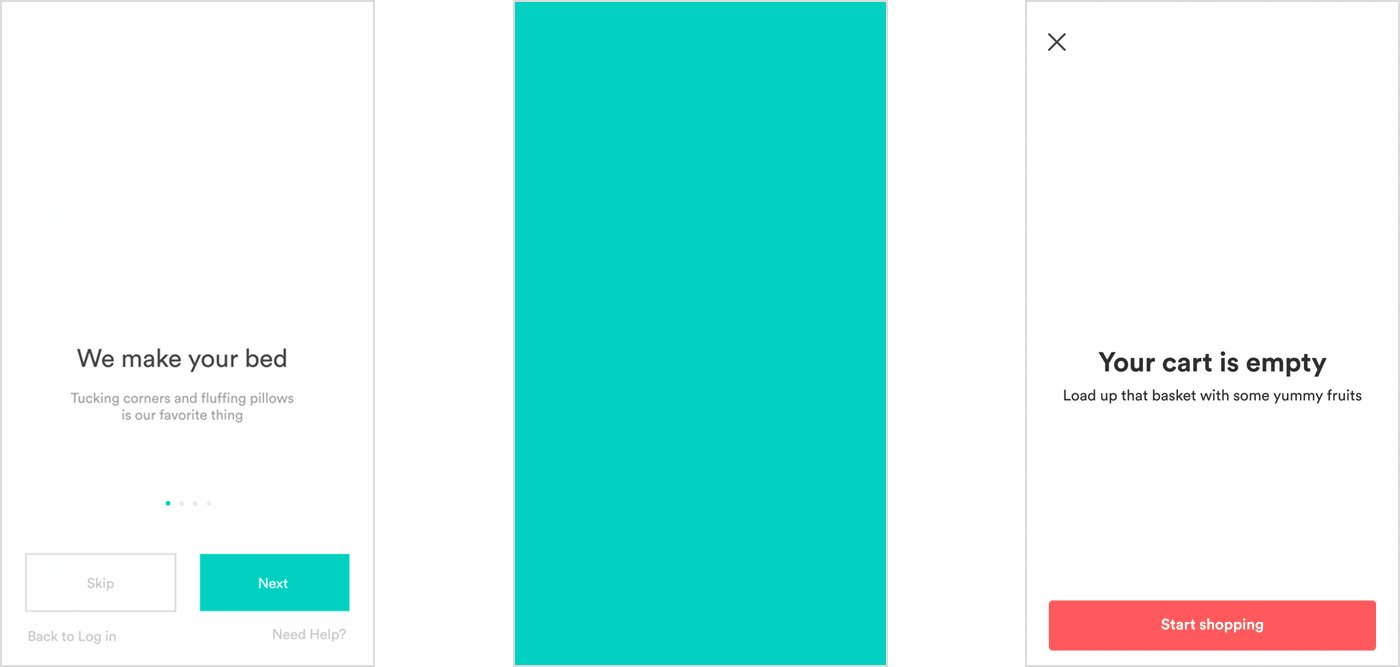
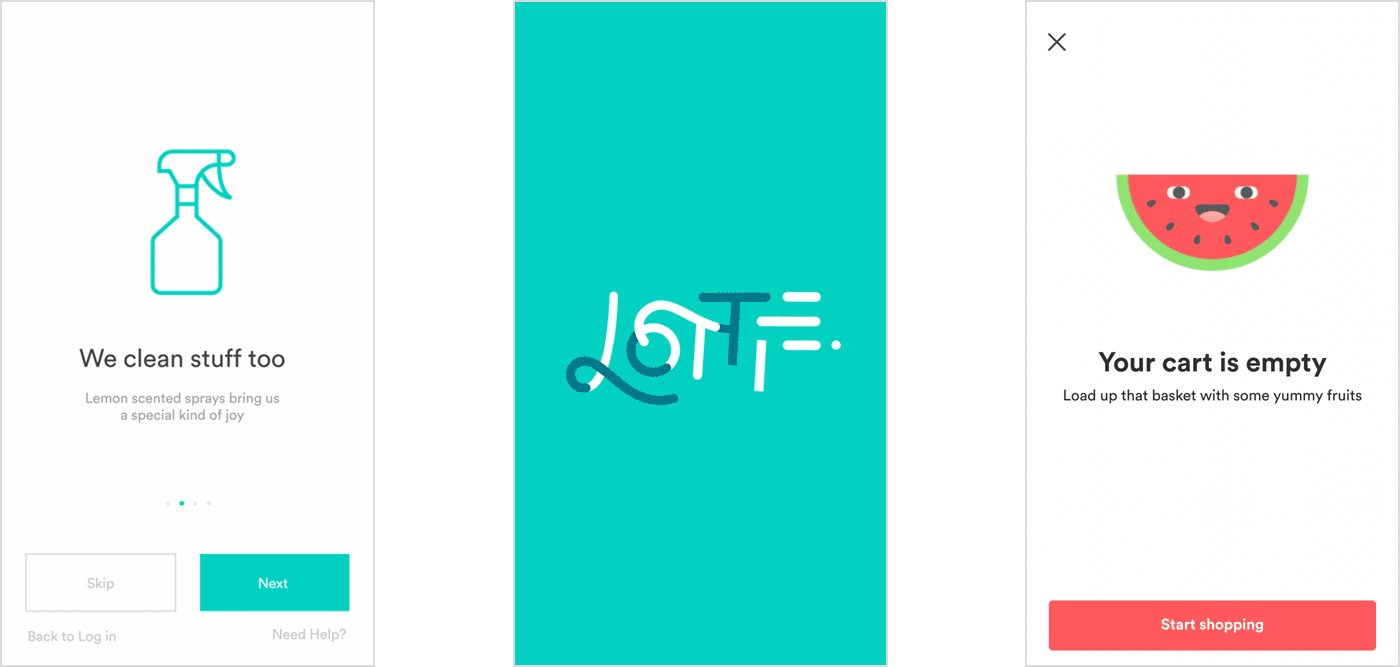
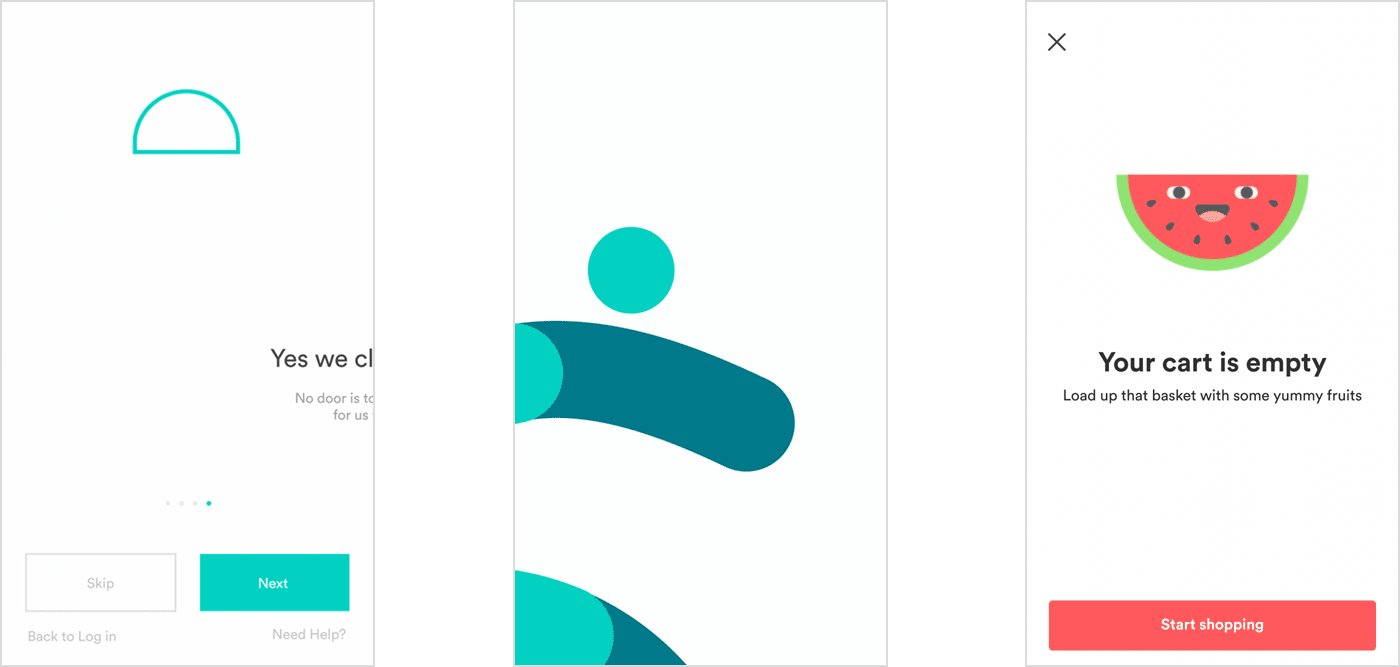
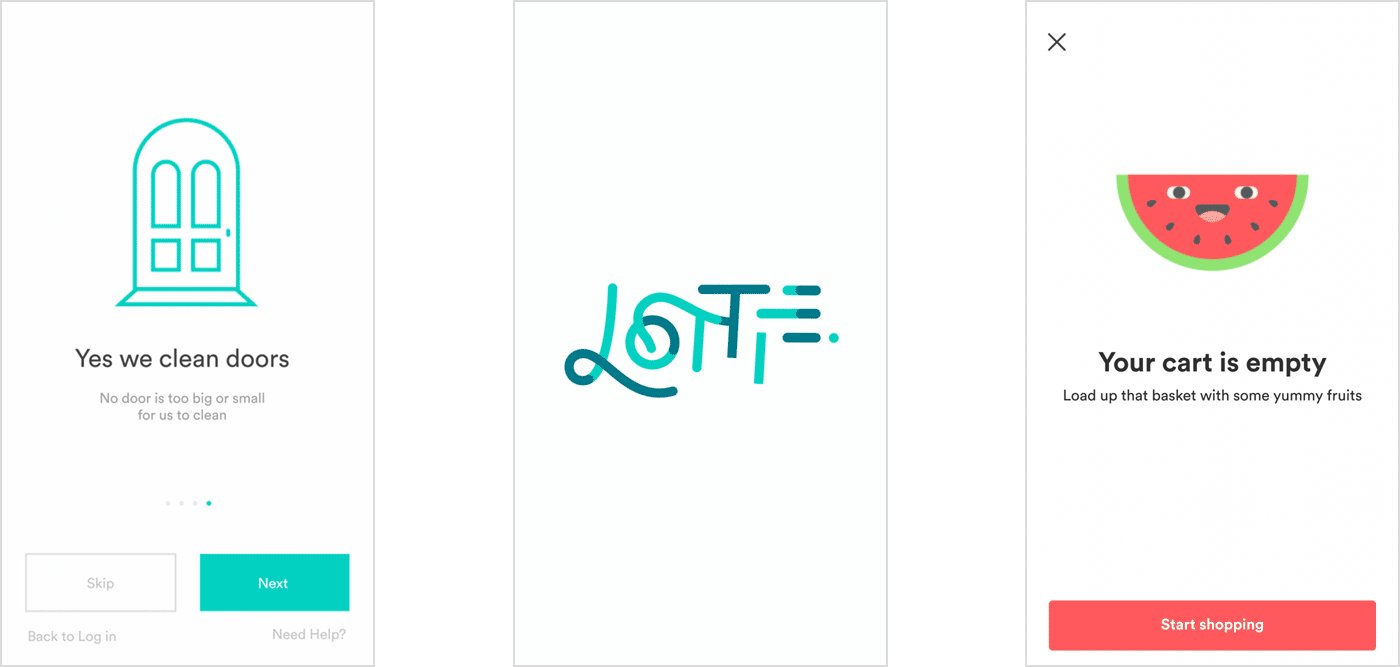
B. Lottie
Lottie, a brainchild of Airbnb, is an iOS, Android, and React Native library that supports a variety of different kinds of animations, including basic line art, character-based animations, and dynamic logo animations for mobile apps with multiple angles and cuts.

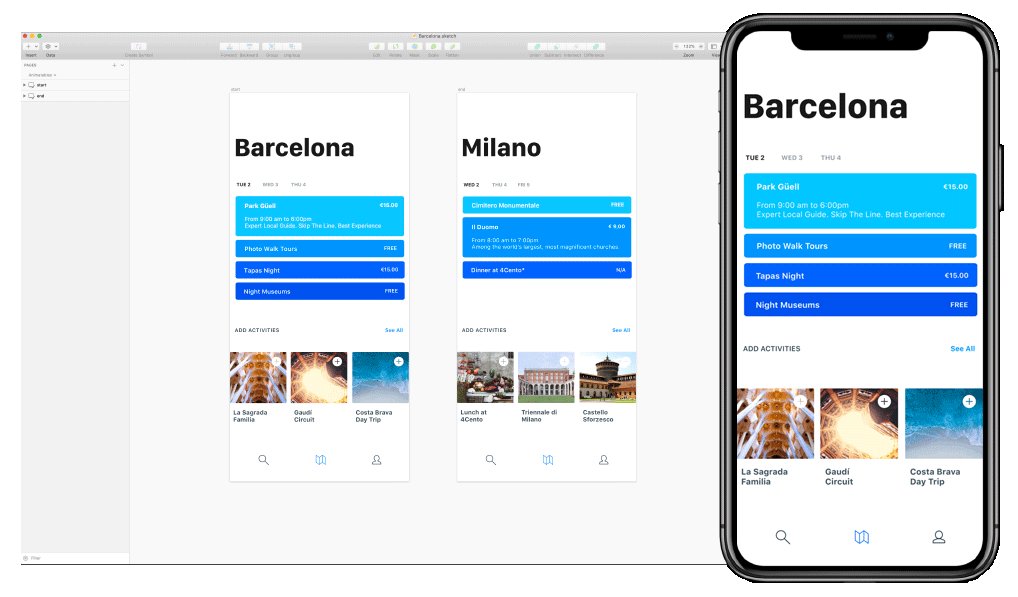
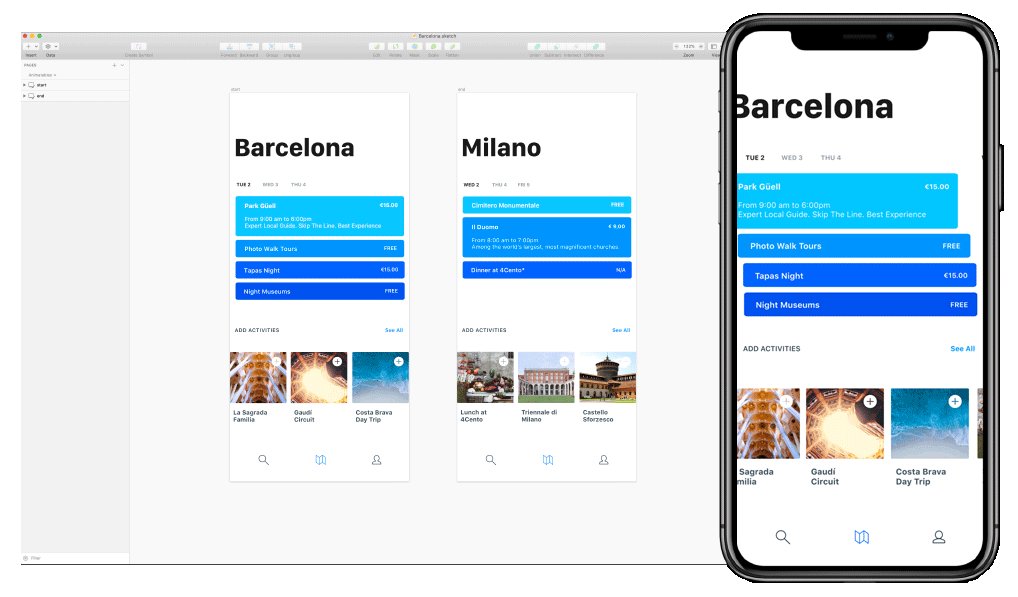
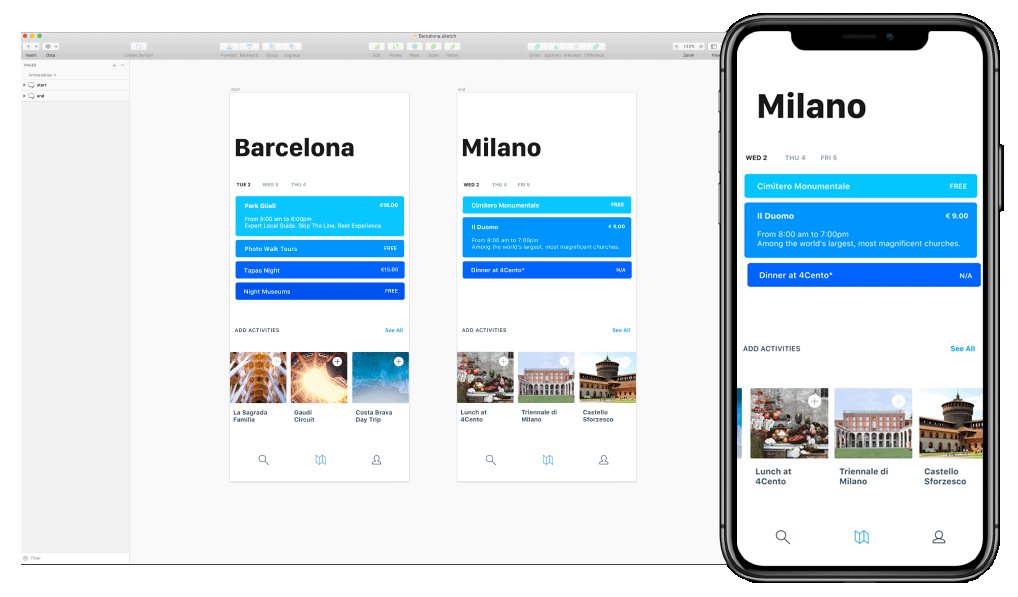
Flow is a powerful tool for creating production-ready animations, gestures, triggers, interactive transitions and layout code for iOS and HTML projects. As this animation tool integrates with Sketch, mobile app animators can import designs 1:1 or import 2 artboards for auto-generated transitions.

As for exports, Flow supports Swift (iOS) and HTML5 – including SVG – code using industry-standard approaches (i.e. AppKit / Core Animation for iOS or JS using the Web-AnimationsAPIi). But the tool is limited to Mac only and imports only Sketch files, as the tool is relatively new.
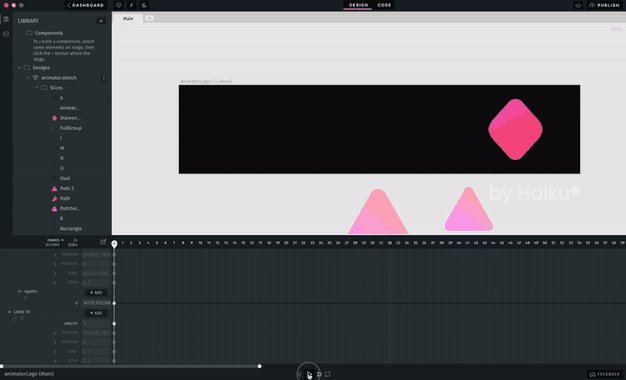
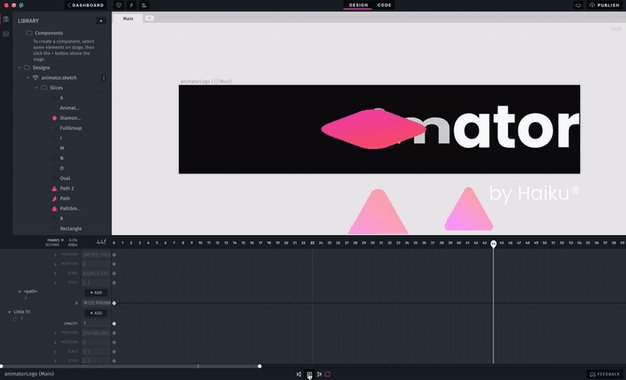
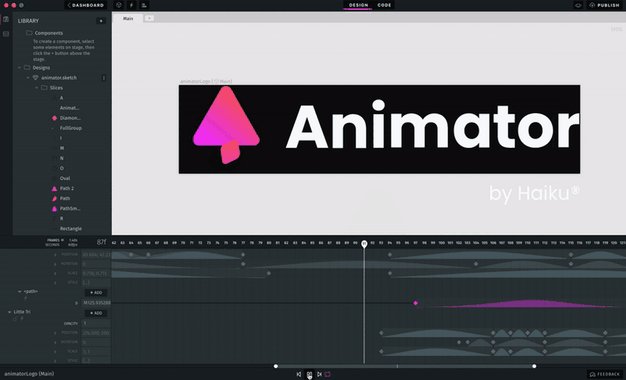
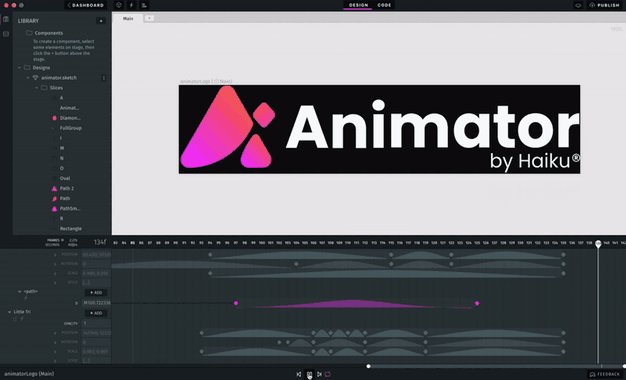
Haiku is the perfect animation tool for projects that require delivery across a wide variety of platforms. The animation tool supports Sketch, Adobe Illustrator, Figma, and SVG files and offers a robust timeline with a built-in tween and easing curve library. Animators also have the luxury to use expressions to add dynamic behavior to components.

But it requires animators to learn scripting for interactivity and the timeline can get pretty complicated if one is less experienced with After Effects. And, of course, the tools only work magic for animators familiar with HaikuCore.
Kite is a native animation and prototyping design tool for macOS & iOS. Packed with a timeline editor, WYSIWYG canvas, and a robust scripting interface, Kite also allows animation, video and GIF export to native Swift or Objective-C code.

But the export functionality lacks flexibility, making it difficult for animators to integrate any animation or prototype into components other than the SceneView.
Timeline is a Sketch plugin that allows animators to design for mobile apps, newsletters, banners, ads, websites and more. The animation tool also offers a robust set of sharing functions such as the ability to record a demo of any interaction, in-app help, feedback, etc., as well as sharing functionalities that allow animators to upload their timelines to the web for download and sharing functions.

It’s due to these multi-functional adaptabilities, this mobile app animation tool is perfect for building prototypes that can be shared with clients and otherwise. However, the exports, although pure HTML/JS/CSS, do not offer iOS or Android code support.
“Good design is obvious and great design is invisible.” UI animations don’t just help reduce the cognitive load or navigate users’ attention but help pave a personal user connection with the brand/product/service through engaging design. But overusing animations in mobile app design can backfire- animations that take too long to load make users impatient, hiking the chances of app abandonment.
That’s why it’s of utmost importance that app designers understand the target audience, user needs, the loading time of the chosen animations, and most importantly the latest UI design trends; else they can put off the user, instead of enticing them.
1. Five fundamental stages of app design include research, wireframing, prototyping, testing, and visual design.
2. Key benefits of app animations include:
3. Primary types of animations, app designers must be abreast with are
4. To perfect the animation interface, top animation tools include:
5. It’s important to use animations judiciously as they also cost more loading time and can constitute distractions.

With a strong knowledge of the latest UI/UX design trends, Ayush, the creative head of MobileAppDaily, is curating enticing designs from the past five years. His work helped in achieving the desired user experience for many top brands. Right now, he’s at the helm of designing team and is leaving no stone unturned to devise futuristic designs.


Cut to the chase content that’s credible, insightful & actionable.
Get the latest mashup of the App Industry Exclusively Inboxed